How to Add Instagram photos and videos to Your WordPress Site

Instagram is a powerful visual social network platform supporting images and short videos. And, with more than 500 million active users, Instagram has become one of the most popular social media networks in 2016. Researchers have shown that users are found liking and engaging more with an image post, either that is on Facebook or Twitter. Unlike Facebook and Twitter, Instagram is mainly a mobile platform. And, with the growing number of mobile users per day, it is gaining its popularity day by day and is becoming the best platform for brand marketing.
Embedding your Instagram photos and videos to your WordPress posts or pages will not only engage more attention to both your Instagram account and WordPress site, it will also make easier for your user to follow the embedded photos or videos without having to log into Instagram.
Are You Ready to Get Started?
We are here with four great and different ways to integrate Instagram into your WordPress site.
1. Embed Instagram Posts
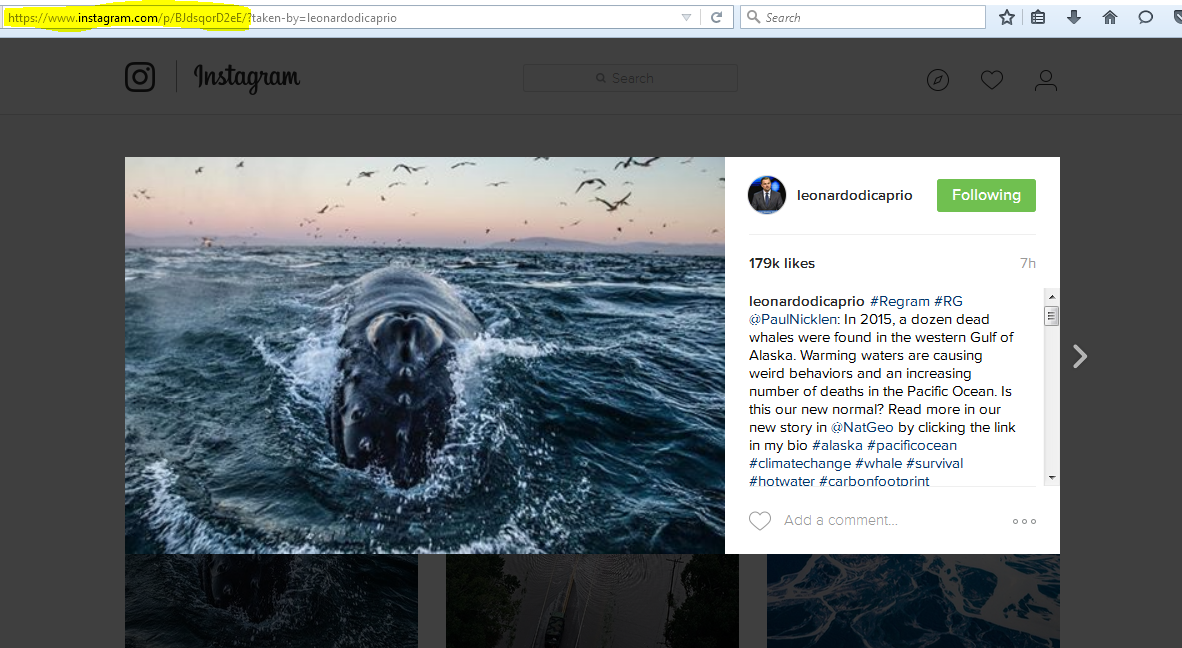
If you want to add your Instagram photo or video to your post then, simply copy the URL of your photo or video (copy from https until ?) and then, paste the copied URL to your post. WordPress supports a huge range of URL embeds by default and this has made our task easier.
You can also remove the caption of the photo or video if you don’t want to keep it and adjust the display width. You can simply enter the URL with following parameters.
NOTE: Enter the following with an opening and closing [] in order to make the code work.
</>instagram url=https://www.instagram.com/p/BJdsqorD2eE hidecaption=true width=300
2. Use an Instagram Theme Widget
With the increasing popularity of Instagram, many developers have already included Instagram widgets to the WordPress themes by default. Your current theme might already have Instagram in it; this is great for you since you can easily use it. But, if your theme does not have Instagram in it, then you can switch to the theme which has this feature. I would love to recommend following three themes which include widgets for your sidebar and footer.
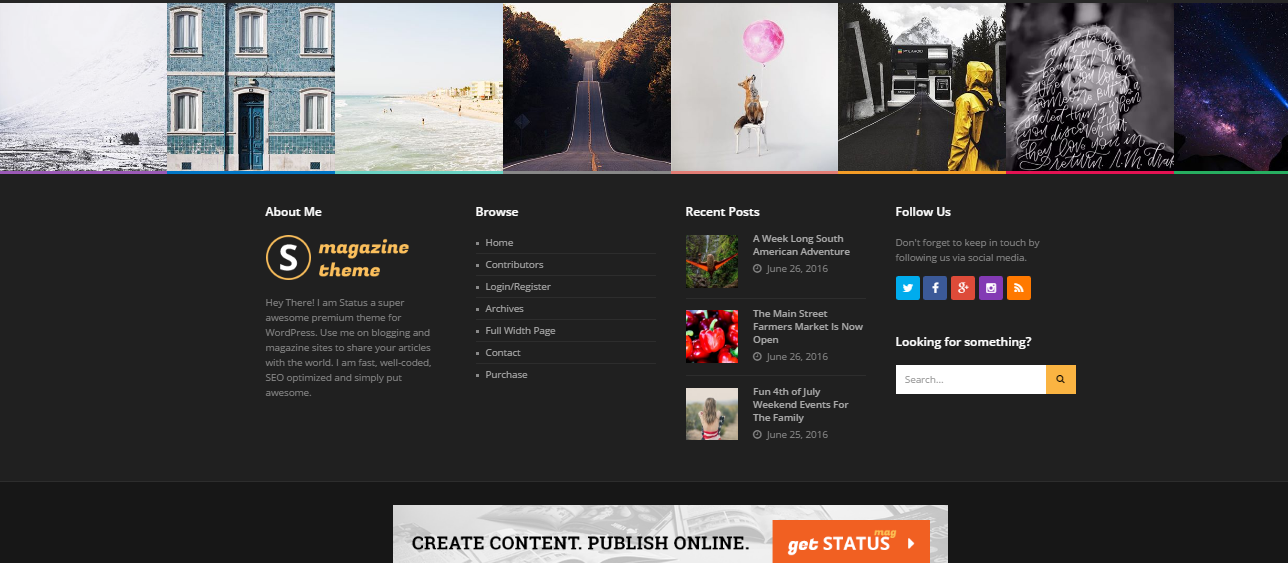
• Status Responsive News & Magazine Blog Theme
Status Responsive News & Magazine Blog Theme is a clean, flat and modern design theme with 100% responsiveness. This fun magazine-style theme features a lovely Instagram feed widget as well as a custom footer feed widget with randomised colours that display as a bottom border for your photos. It has built-in social integration which let you easily integrate your other social media profiles as well. With its built-in ad spaces, you can easily monetize your blog. Get it today!
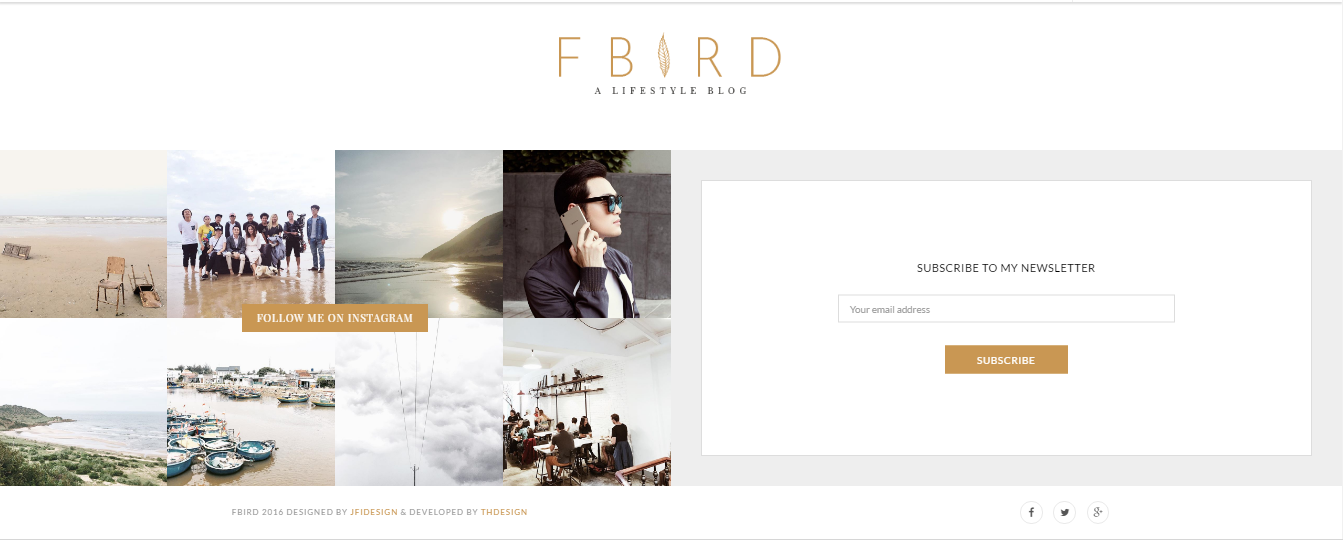
• Fbird Lifestyle WordPress Blog Theme
It is a blog style theme with fully responsive style design, which features Instagram sidebar and footer widget. You can find the sidebar widget in a simple grid style, whereas the footer widget is displayed nicely aside of newsletter subscription box. This gives your readers the option to follow you and join your newsletter on every page.
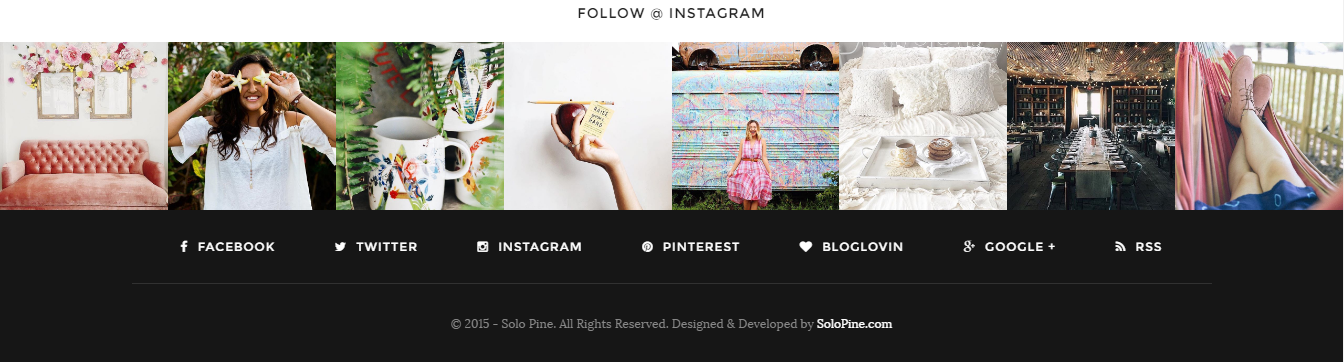
• Redwood Responsive WordPress Blog Theme
This classic, clean, and stately aesthetic theme by SoloPines features an Instagram feed widget for your sidebar as well as a footer widget giving you the double options for displaying your feed. You can also integrate your other social media profiles at the header and footer.
3. Use Code
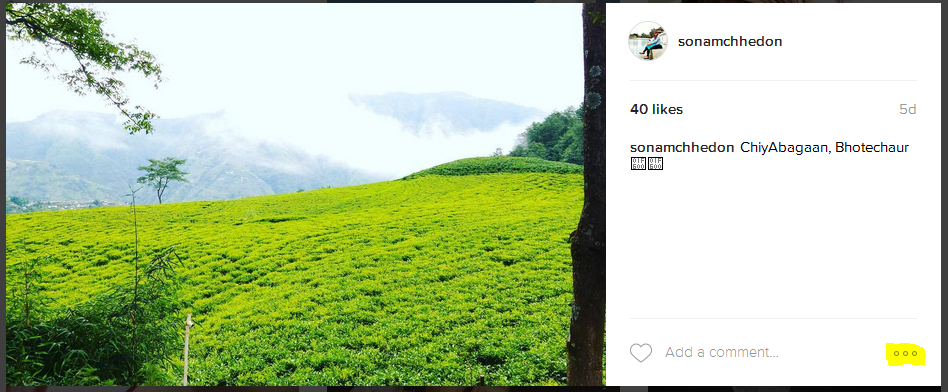
If you don’t want to add too many plugins on your site, then using the embed code is the right thing to do. Simply log into your Instagram account and then click any video or photo you want. Go to the button next to “Add a comment” bar and click it, and then, click “Embed”.
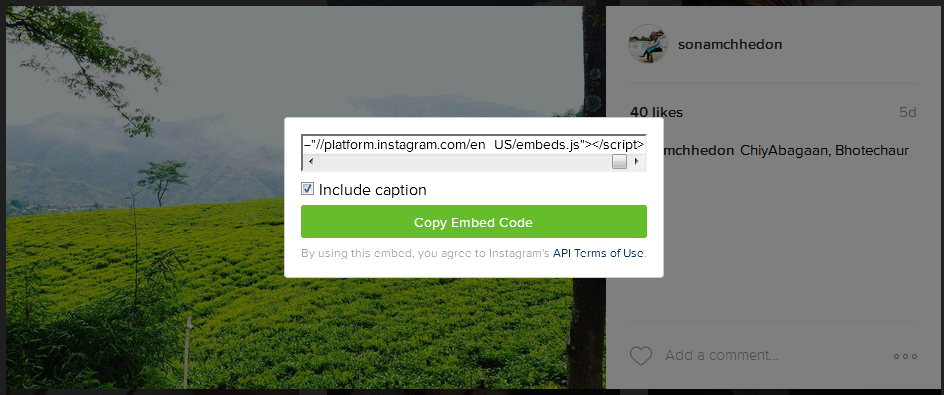
After few seconds of clicking on the “Embed” button, a pop-up is shown on your screen with lines of embed code for the current photo or video. You can add a caption to the photo or video with the “Include Caption” option, it is your choice. If you want to perform better optimisation of your site, then we suggest you check this “Include Caption” option. Now, copy the code by clicking on the “Copy Embed Code Button”.
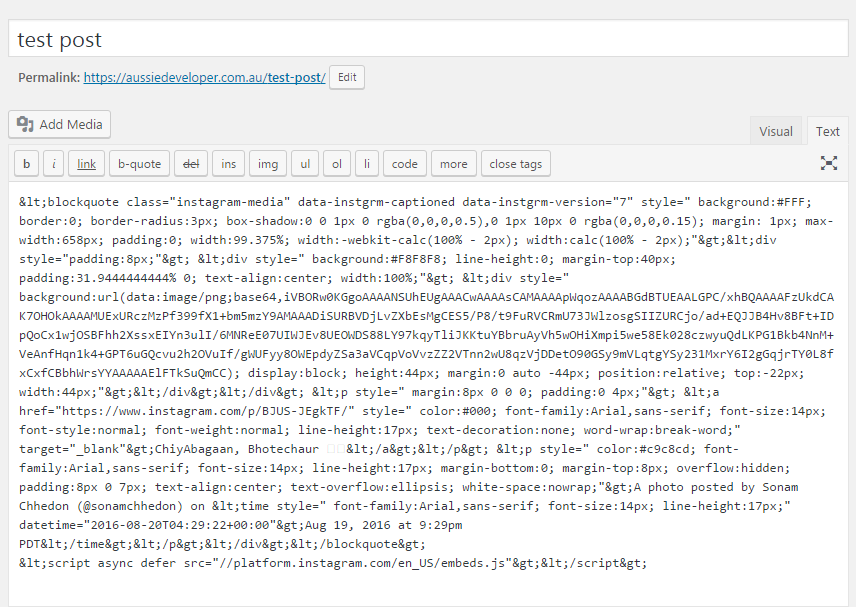
The final step is to paste the copied embed code into any post or page of your WordPress site. Don’t miss any lines of the code; include all lines that you have copied. The code will look like the given below.
Lastly, now check whether the code is working or not from the front-end of your WordPress website.
4. Install an Instagram Plugin
Using an Instagram plugin is the easiest way to embed your Instagram post (photo or video) into your WordPress site. In today’s date, there is a plugin for literally everything, yes, even for Instagram and they are free to download. These free Instagram plugins back up your Instagram photos and videos to your WordPress site. You have a complete control on the custom post types and post formats. Use the hashtags and set the categories and tags that you want for your post. You can set the image size as you like.
While selecting the Instagram plugin, make sure to go through all the details of that plugin so that you find the plugin with all the features and layouts you want in it. Here’s a list of best Instagram plugins that I have used and tested on:
• Alpine PhotoTile for Instagram
It is the best Instagram plugin for photo gallery, which is capable of retrieving photos from a particular Instagram user or tag. Simple, yet, stylish; this plugin displays photos in a sidebar, post or page of your WordPress site. The Shortcode Generator of this plugin makes it easy to insert the widget into posts without having to learn any of the code. You can also find multiple styles to allow for customisation.
• Instagram Slider Widget
If you are looking for the best widget plugin for slider then, Instagram Slider Widget is the right choice. This responsive slider widget shows 12 latest images from a public Instagram user or up to 18 images from a hashtag. It is simple and easy to use with good customization options.
• DsgnWrks Instagram Importer
DsgnWrks Instagram Importer allows you to import and backup your Instagram photos to your WordPress site and display your Instagram archives. This plugin includes robust options, which allows you to control the imported posts formatting with its built-in support for WordPress website custom post types, custom taxonomies and post formats. Use tags like **insta-image**,**instant-text**, and others, or use the new conditional tags [if-insta-text]Photo Caption: **insta-text**[/if-insta-text] and [if-insta-location]Photo taken at: **insta-location**[/if-insta-location] to control the content of the title and content of the imported posts.
Besides these plugins, there are plenty of Instagram plugins and all of these provide widgets that will show your latest Instagram photos and videos. Choose the right plugin that fits your purpose.
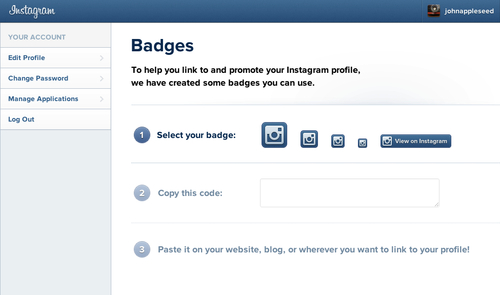
5. Use Instagram Badges
In order to link your website to your Instagram photos, Instagram launched Instagram Badges in 2012. This tool helps you to link to and promote Your Instagram profile. Instagram badges are available in various sizes and can be easily added to your website.
Instagram badges can be accessed in two ways:
- Go to your Instagram profile page and click on your username to access the drop down menu. Then, choose “Badges”.
To create your own Instagram badge to place on your WordPress website, go to your Instagram account and select the badges of your choice. Copy the given code and place that code in a text widget on your sidebar. As the badge includes a link to your Instagram page, it will display a link to your Instagram account.
Wrapping Up,
Integrating Instagram into your WordPress site leads to increase in brand awareness. It leverages traffic from both sites. Instagram is a great way to build good relationships with your followers and you can also build credibility through your photos and videos. So, as soon as you add Instagram to your website, take advantage of it as much as you can.